この記事では、Webエンジニア向けにVisual Studio Code(VSCode)のオススメ拡張機能を紹介します。
VSCodeをインストールした後、拡張機能を入れると、さらに生産性が上がります。
それぞれの拡張機能について何ができるのか簡単な説明をつけて紹介いたします。
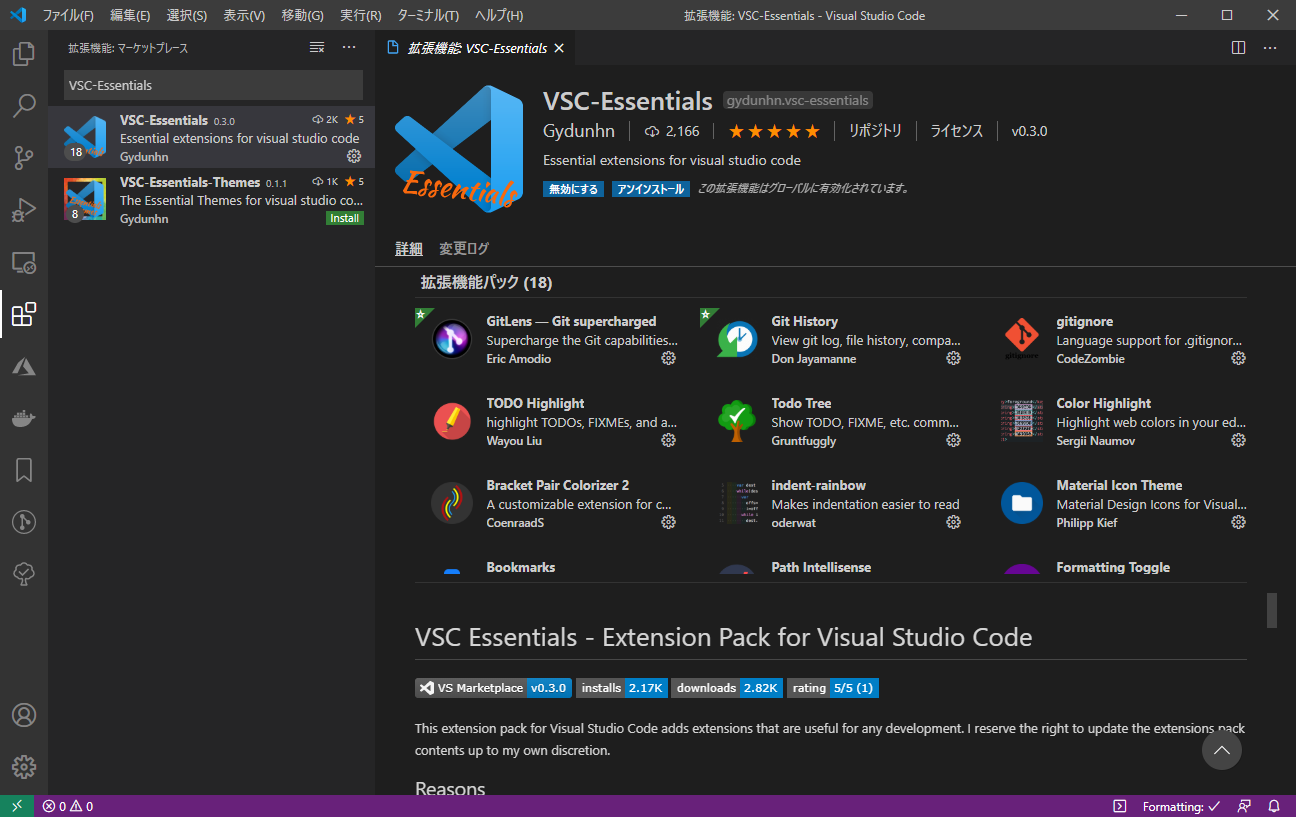
VSC-Essentials
VSC-Essentials は、開発で使えるオススメの拡張機能の一式セットです。

こちらをインストールすれば、下記の拡張機能が一括でインストールされます。
Polacodeが動かなかったのでFix版を入れ直しましょう。下記にリンクを貼ってあります。
- GitLens - Git supercharged
- Git History
- Git Graph
- gitignore
- TODO Highlight
- Todo Tree
- Color Highlight
- Bracket Pair Colorizer 2
- indent-rainbow
- Material Icon Theme
- Bookmarks
- Path Intellisense
- Formatting Toggle
- Markdown All in One
- markdownlint
- Terminal
- Polacode
- XML Tools
GitLens - Git supercharged
コミットの情報やコミットごとのファイル比較ができます。git blameと同じことができます。
Git History
Gitのコミット履歴をきれいに見ることができます。
Git Graph
Gitのコミットグラフをきれいに見ることができます。
gitignore
言語やフレームワークに合わせて、.gitignore ファイルを作成することができます。
TODO Highlight
ファイル内の「TODO:」、「FIXME:」を強調表示してくれます。また、一覧表示することもできます。
Todo Tree
ファイル内の「TODO」、「FIXME」などのコメントタグを検索して、ツリー表示してくれます。
Color Highlight
HTMLやCSSなどで指定したカラーコードに色を付けて表示してくれます。
Bracket Pair Colorizer 2
ソースコードを色分けして表示してくれます。これがあるとソースが見やすいです。
indent-rainbow
インデントが色分けされて表示されます。使ってみると意外と見やすいです。
Material Icon Theme
フォルダやファイル名にアイコンを追加してくれます。わかりやすいです。
Bookmarks
コードのブックマークを保存することができます。よく見る箇所は保存しておくといいでしょう。
Path Intellisense
ファイルパスの入力補完をしてくれます。楽ですよ。
Formatting Toggle
フォーマッタ(Prettier、Beautifyなど)をクリックで簡単に切り替えられるようにできます。
Markdown All in One
Markdownでドキュメントを書くときに便利になります。
markdownlint
Markdownのの静的解析ツールです。正しい書き方を指摘してくれます。
Terminal
エディタ上で直接ターミナルコマンドを実行できるようになります。
Polacode
コードの画像キャプチャが簡単に取れます。
Windows のVSCodeで動きませんでしたので、Fix版を入れ直してください。
Polacode (fixed edition)
XML Tools
XMLファイルのフォーマッタです。自動整形してくれます。
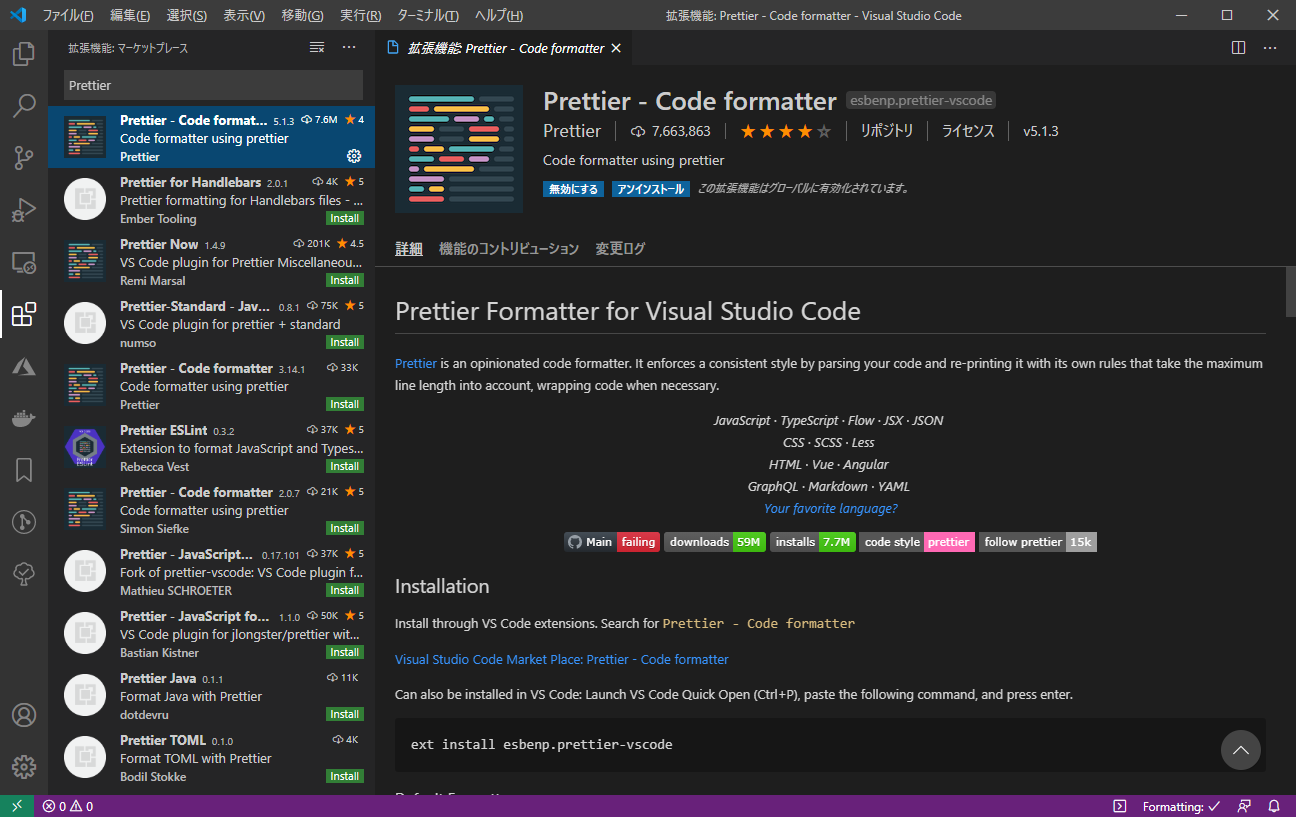
Prettier
HTML、CSS、Javascript、Typescriptなどのファイルを自動整形してくれます。
最高の開発体験ができます。

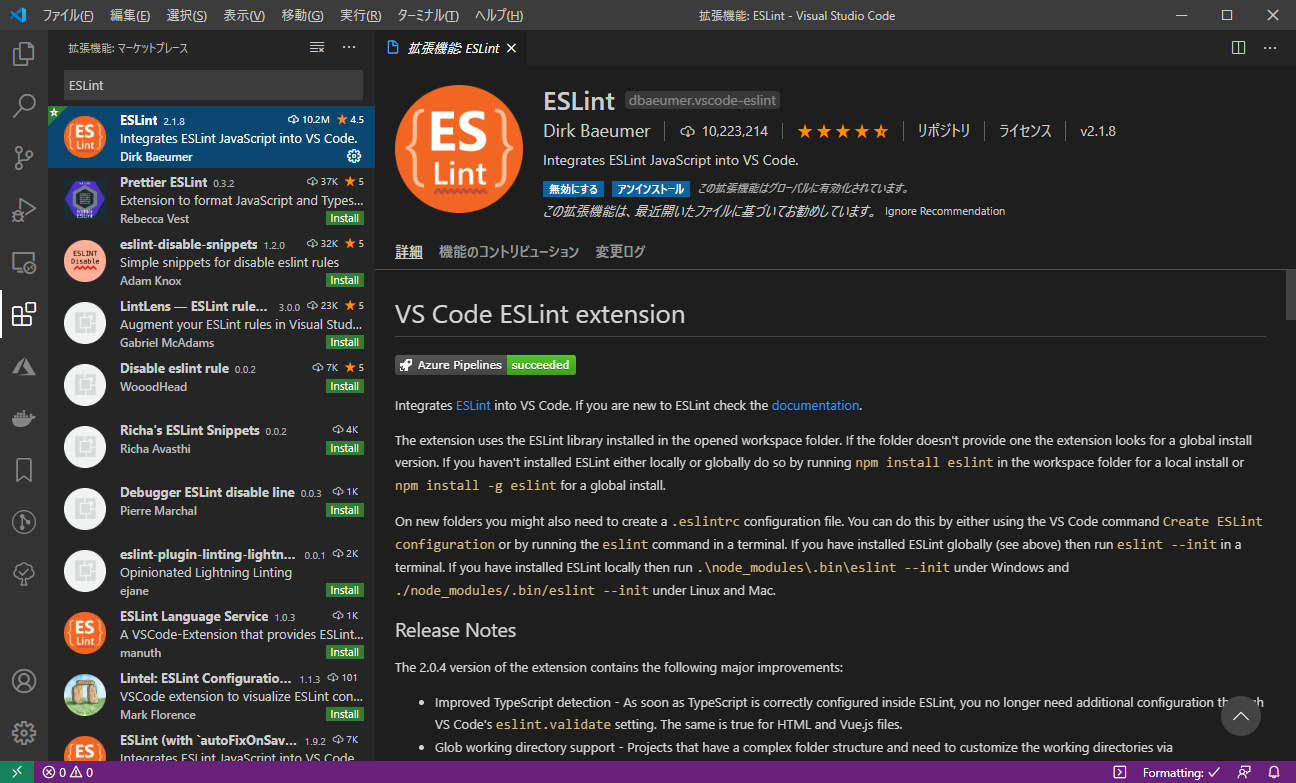
ESLint
Javascriptの静的解析ツールです。正しい書き方を指摘してくれます。

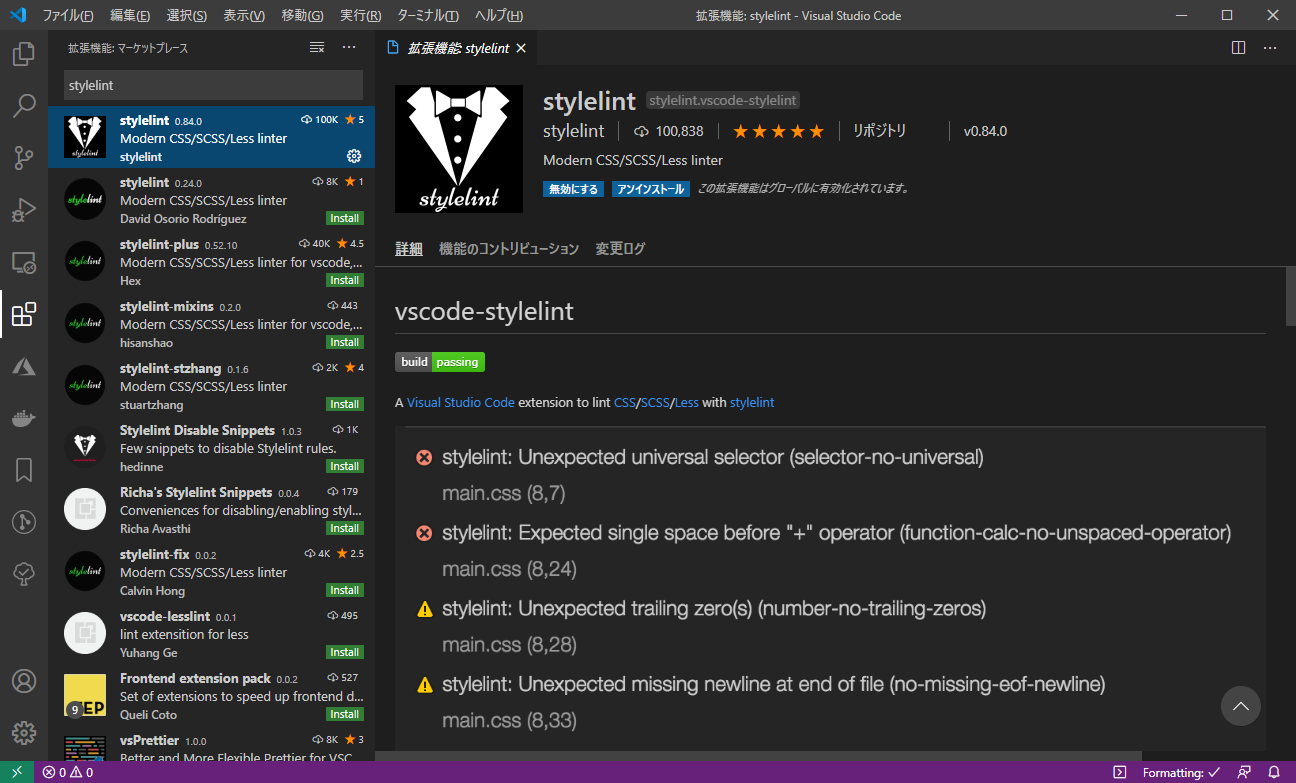
stylelint
CSSやSCSSの静的解析ツールです。正しい書き方を指摘してくれます。

Debugger for Chrome
Chromeを使ってJavascriptのデバッグができます。

DotEnv
.env ファイルが見やすくなります。

上記以外でも、役立つ拡張機能は沢山ありますので、開発するソフトウェアに合わせて探して入れて見ましょう。
良い開発体験ができることを願っております。
以上です。
閲覧ありがとうございました。