この記事では、Windowsユーザ向けにReactを使用したWEBアプリを作るためのインストール手順を紹介します。
Node.js インストール
下記にアクセスして、LTS版のインストーラをダウンロードしてください。
https://nodejs.org/ja/
ダウンロードされたインストーラを起動して、基本的にポチポチするだけで簡単にインストールできます。
※異なるバージョンのNode.js環境を整備したい場合には、nvmを使うのがおすすめです。 この記事では、Windowsユーザ向けに異なるバージョンのNode.js環境を整備できる nvm のインストール手順を紹介します。 目次 nvm-windows インストール 環境変数設定 setti ... 続きを見る
その場合は下記の記事を参照ください。
![]()
参考nvm インストール手順 Windows向け
インストール後の確認は、コマンドプロンプトを開いて、下記のコマンドを実行してバージョンが表示されればOKです。
node -v
create-react-app で Hello World アプリを作成
アプリのプロジェクトフォルダを作りたい任意のフォルダに移動し、コマンドプロンプトで下記のコマンドを実行してください。
npx create-react-app hello-world
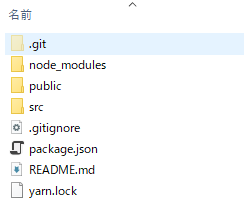
hello-worldのフォルダが作成されて、srcやpublicフォルダが作成されていたらOKです。

※もし、srcやpublicフォルダが作成されなかった場合、表示されたメッセージで検索して各自対処してください。
アプリ起動
アプリのプロジェクトフォルダに移動して、アプリを起動します。
下記のコマンドを実行してください。
cd hello-world npm start
ブラウザで表示確認
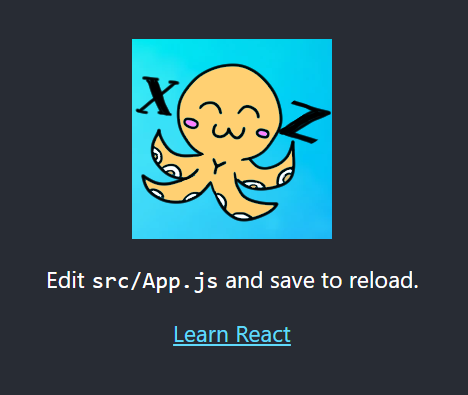
アプリが起動すると、ブラウザで下記のURLのページが表示されます。
http://localhost:3000/
ソース修正方法
プロジェクトフォルダの src フォルダ直下に App.js が存在しています。( src\App.js )
App.jsがブラウザ上で最初に表示される画面を定義しているので、あとは自由にその中身を変更してください。

ちなみに上記のように画像を変える場合は、下記のようにソースを書き換えればOKです。
import tako from './tako.png';
<img src={tako}/>
以上です。
閲覧ありがとうございました。